SendPost Blog - Email API & SMTP
The Impact of Email Design on Deliverability

You, as a savvy marketer, understand that design is not merely a decorative add-on; it is the key to unlocking the full potential of your message. It is the visual language that entices, engages, and compels your audience to take action.
Yet, the impact of design on deliverability is a topic that often goes unnoticed, overshadowed by other elements of an email marketing strategy.
Design matters as much as text and technical aspects in email marketing. A cluttered email with mostly images or one that lacks responsive design is bound to meet a grim fate in the spam folder.
In this blog, we will unravel the secrets behind optimizing your email design for maximum deliverability, shedding light on the factors that determine whether your emails land in the coveted primary inbox or get lost in the abyss of the promotions tab.
What is Email Design?
Email design refers to the visual and aesthetic aspects of an email message, including its layout, formatting, colors, typography, images, and overall visual appeal. It encompasses the creative elements that contribute to the look and feel of an email, making it visually engaging and effective in conveying the intended message to recipients.
Email design goes beyond just making an email visually appealing; it plays a crucial role in optimizing deliverability and enhancing the overall user experience. Well-designed emails not only catch the recipient's attention but also ensure that the message is easily readable, accessible, and actionable across different devices and email clients.
Effective email design takes into consideration factors such as branding consistency, responsive design for mobile devices, clear and concise copy, strategic placement of images and calls-to-action, and optimization for fast loading times. It aims to create a visually cohesive and impactful email that resonates with the target audience, encourages engagement, and drives desired actions, such as clicking through to a website or making a purchase.
Tl;dr For the Busy Email Marketer
Here's a quick overview of tips to create an email design that doesn't negatively impact your email deliverability…
- Mobile-First Design: Ensure your email design is responsive and looks good on all device sizes, especially mobile screens.
- Clean Layout: Keep the design simple, clean and easy to navigate, with key information easily accessible.
- Balance Between Text and Images: Don't rely solely on images to convey your message, keep a good balance between text and visuals.
- Optimize Images: Use web-optimized images to ensure faster load times and reduce bounce rates.
- Use ALT Tags: Make sure all images have descriptive ALT tags for users who disable image loading.
- Readable Font Sizes: Use font sizes that are easy to read across various devices, usually 14-16px for body text.
- Standard Fonts: Stick to standard fonts to ensure your email looks the same across different email clients.
- Clear CTA: Include clear, noticeable call-to-action buttons or links, ideally placed towards the top of your email.
- Test Across Platforms: Test your email design across different email clients and devices before sending.
- Limited Use of CSS: As some email clients may not fully support CSS, keep its usage minimal and inline where possible.
But it's best to explore each tip in detail. Let's dive into that.
Creating a Design that Passes the Deliverability Test
Mobile-First Design:
In today's mobile-centric world, it's crucial to prioritize mobile responsiveness in your email design. This means ensuring that your emails look great and function properly on all screen sizes, particularly mobile devices. Consider the following tips:
- Use a responsive email template: Choose or create an email template that automatically adjusts its layout and elements based on the screen size. This ensures a seamless user experience regardless of the device used to view the email.
Email on desktop

The same email viewed on mobile…

- Optimize for touch: Since mobile users interact with emails using their fingers, make sure your buttons and links are large enough to be easily tapped without accidentally triggering other elements. Leave enough space between clickable elements to prevent misclicks.
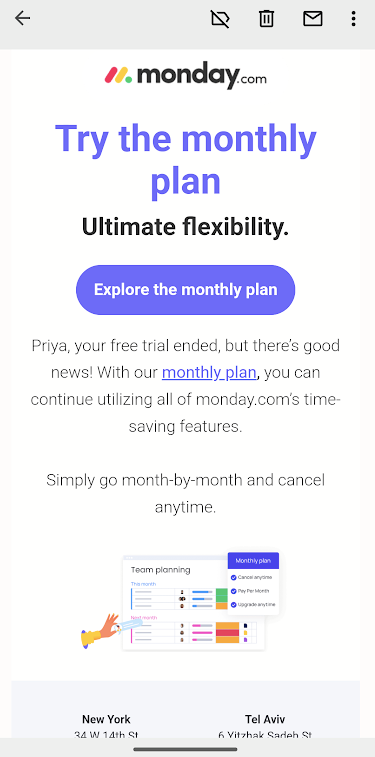
Example of mobile-first design with big CTA, and ample space around it

- Simplify the design: On smaller screens, complex layouts can become cluttered and difficult to navigate. Keep your design clean and straightforward, with a single-column layout that guides the reader's attention smoothly.
Here's an example…

Clean Layout:
A clean and well-organized email design helps recipients quickly understand the content and take desired actions. Follow these tips to create a clean layout:
- Use ample white space: White space (or negative space) helps separate elements, making the email visually appealing and easier to scan. Avoid overcrowding your email with too many images or text.
- Prioritize important information: Place crucial information, such as the main message or call-to-action (CTA), in prominent positions, preferably near the top of the email. Use headings, subheadings, and bullet points to break up the text and make it more digestible.
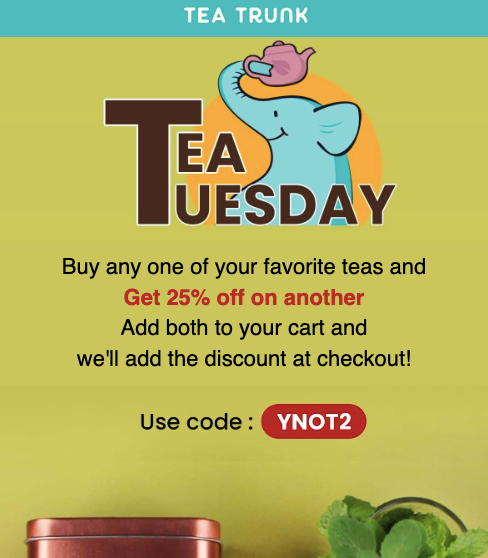
Here's an example…

- Maintain visual consistency: Stick to a consistent color scheme, font style, and formatting throughout the email. This reinforces your brand identity and makes the email more visually appealing.
Balance Between Text and Images:
While images can enhance the visual appeal of your emails, relying solely on them may lead to deliverability issues or miscommunication. Striking the right balance between text and images is essential. Consider the following suggestions:
- Use HTML text: Instead of embedding text within images, use HTML text whenever possible. Text within images cannot be read by screen readers or searched by email clients, potentially resulting in poor accessibility and lower deliverability.
- Provide alt tags for images: ALT tags serve as alternative text descriptions for images. When images are disabled or not loaded by the email client, ALT tags help convey the intended message. Ensure your ALT tags are descriptive and provide value even without the visual context.
- Complement images with text: Use text to reinforce the message conveyed by images. For example, if you're showcasing a product, include a brief description or key features in the text to ensure recipients understand the content, even if the images are not displayed.
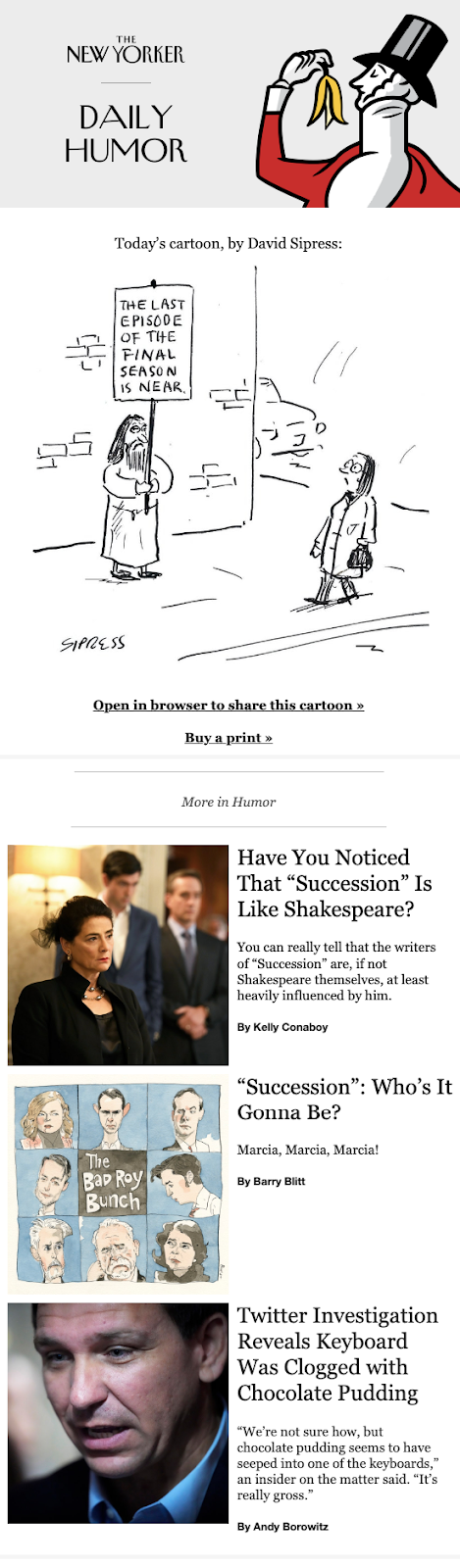
New York Humor emails keep a healthy balance between text and images.

Optimize Images:
When it comes to email design, using properly optimized images is crucial for both deliverability and user experience. Here are some tips to optimize your images:
- Compress your images: Large image file sizes can slow down email loading times, leading to higher bounce rates. Use image compression tools or software to reduce the file size without compromising image quality. Aim for a balance between file size and visual clarity.
- Choose the right file format: Selecting the appropriate file format can significantly impact image quality and loading speed. JPEG is best suited for photographs, while PNG is ideal for graphics and images with transparency. GIFs can be used for simple animations.
- Size your images correctly: Ensure your images are sized appropriately for the email layout. Avoid using oversized images that may require resizing within the email client, as this can distort the image or cause it to load slowly.
Use ALT Tags:
Including descriptive ALT tags for your images is essential for accessibility and ensuring your message gets across even when images are disabled. Consider the following when using ALT tags:
- Be descriptive: Write ALT tags that accurately describe the content or purpose of the image. This helps visually impaired users understand the image and provides context for search engines.
- Keep it concise: ALT tags should be concise but informative. Avoid lengthy descriptions that may overwhelm readers using screen readers.
- Don't use ALT tags as a substitute for text: While ALT tags are useful, they should not replace essential text within your email. Use ALT tags to supplement the information rather than relying solely on them to convey your message.
Readable Font Sizes:
Choosing the right font size is crucial to ensure your email is easily readable across various devices and screen sizes. Follow these tips for setting font sizes:
- Body text: Use a font size between 14px and 16px for the body text. This ensures readability on both desktop and mobile devices. Avoid using smaller font sizes, as they may strain the reader's eyes.
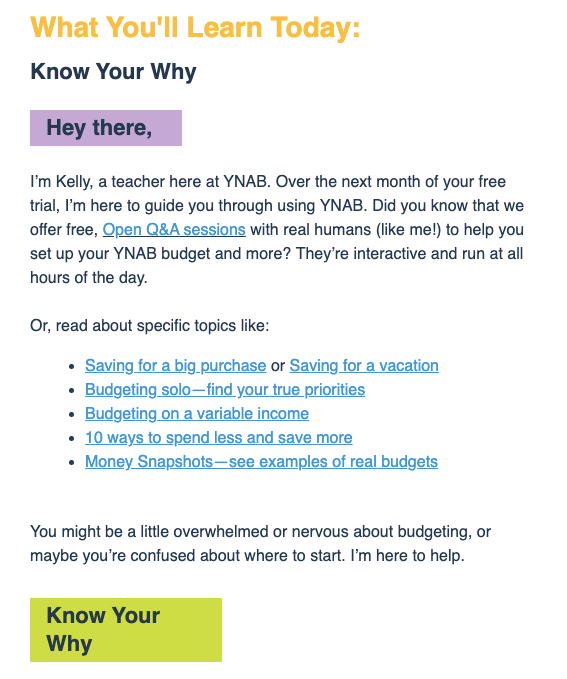
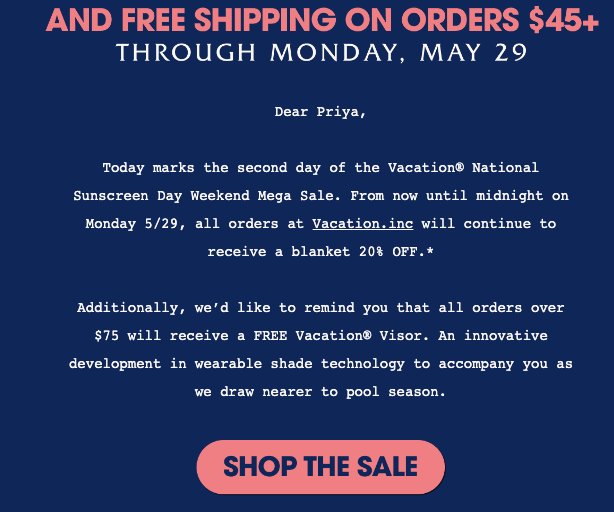
Here's an example of an email with readable font size for all text.

- Headings and subheadings: Use larger font sizes for headings and subheadings to create visual hierarchy and guide readers through your email. A font size of 22px or larger for headings is generally recommended.
- Consider the device: Remember that mobile devices have smaller screens, so ensure your font sizes are adjusted accordingly. Test your email on different devices to ensure the text is legible without zooming in.
Standard Fonts:
Using standard fonts in your email design helps ensure consistency and legibility across different email clients. Here are some practical tips to keep in mind:
- Stick to web-safe fonts: Web-safe fonts are fonts that are widely available across different operating systems and email clients. Examples of web-safe fonts include Arial, Helvetica, Times New Roman, and Verdana. By using these fonts, you minimize the risk of your email appearing differently or displaying fallback fonts on various platforms.
Example of email using standard fonts but doesn't seem boring as they balance it with colors…

- Consider font compatibility: While web-safe fonts are generally a safe choice, it's still important to consider font compatibility across different devices and email clients. Some fonts may render differently or not be supported on certain platforms. To ensure consistency, test your email design on popular email clients and devices to verify how the fonts appear.
- Use fallback fonts: In case a recipient's email client doesn't support your chosen font, it's essential to specify fallback fonts in your CSS. This allows the email client to display an alternative font that closely matches your original choice, maintaining consistency and legibility.
Clear CTA:
A clear and well-placed call-to-action (CTA) encourages recipients to take the desired action. Consider the following practical tips to optimize your CTA:
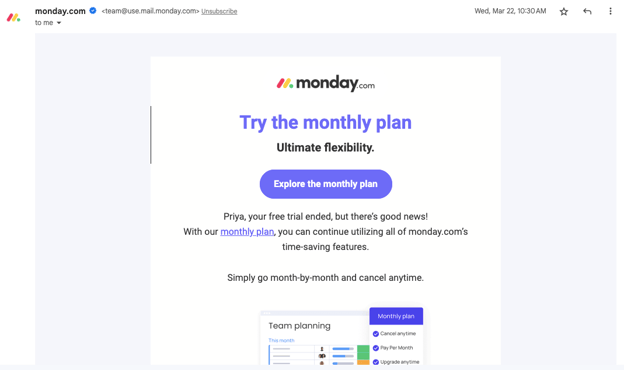
- Make it visually distinct: Ensure that your CTA stands out visually by using contrasting colors, larger font sizes, or even buttons. The CTA should immediately catch the recipient's attention and be easy to locate within the email.

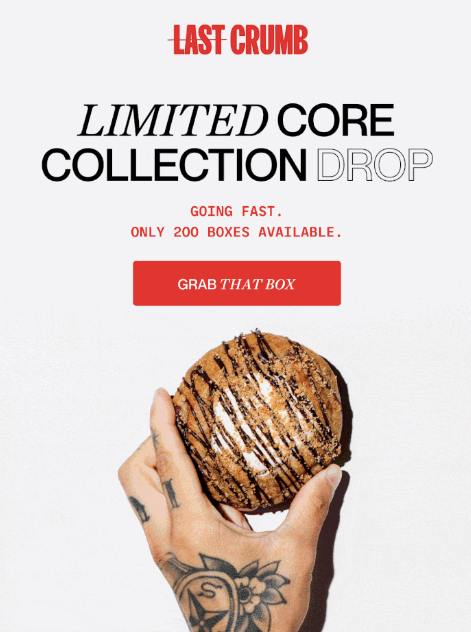
Example of Stand-out CTA with contrasting colors, capitalized font.
- Place the CTA strategically: Position your CTA in a prominent location within the email, ideally towards the top where it is immediately visible without scrolling. Placing it at the end of the email may result in lower click-through rates, as some recipients may not read the entire email.

- Use action-oriented language: Craft your CTA text using action verbs that prompt recipients to take action. For example, instead of a generic "Click here," use a more specific and compelling CTA like "Shop Now," "Get Started," or "Claim Your Discount."
Test Across Platforms:
Testing your email design across different platforms, devices, and email clients is crucial to ensure a consistent and error-free experience for your recipients. Consider these practical testing tips:
- Use testing tools: Utilize email testing tools that simulate various email clients and devices. These tools provide insights into how your email renders and functions across different platforms, allowing you to identify any issues or inconsistencies.
If you use tools like SendX or Sendpost, the preview tool is in-built. You won't have to use any other tool.
- Test on popular email clients: Prioritize testing on popular email clients such as Gmail, Outlook, Apple Mail, and Yahoo Mail. These clients cover a significant portion of the email user base and may have unique rendering behaviors or limitations.
- Test on different devices: Ensure that your email looks good and functions properly on both desktop and mobile devices. Test on smartphones, tablets, and different screen sizes to verify responsiveness and usability.
Limited Use of CSS:
Not all email clients fully support CSS, so it's important to use it judiciously and inline where possible. Consider these practical tips for CSS usage:
- Inline CSS: To maximize compatibility, inline your CSS styles directly within HTML tags. This ensures that the styles are applied consistently across email clients.
- Avoid complex CSS features: Some CSS properties or techniques, such as CSS animations or advanced positioning, may not be fully supported by all email clients. Stick to simpler CSS styles like font colors, backgrounds, padding, and borders to ensure consistent rendering.
- Test extensively: Test your email design across multiple email clients, devices, and platforms to identify any CSS-related issues. Pay attention to how the CSS styles are rendered and whether they are consistent with your intended design.
Conclusion
In conclusion, creating an effective email design for good deliverability requires optimizing images, using descriptive ALT tags, choosing readable font sizes, sticking to standard fonts, including clear CTAs, testing across platforms, and using CSS judiciously. It's important to stay updated with evolving trends and best practices in email design while also experimenting creatively to engage your audience.
Moreover, don't be afraid to think creatively and experiment with different design elements to stand out from the competition. Test different layouts, colors, and interactive elements to gauge their impact on engagement and conversion rates. Continuously analyze the performance of your email campaigns, make data-driven decisions, and adapt your design strategies accordingly.
When it comes to reliable email delivery, SendPost is here to help. SendPost provides an Email API and SMTP relay for developers, software businesses, and ESPs. With our tools, expertise, and support, you can ensure that your emails are delivered consistently and effectively. Don't let your email campaigns fall short—partner with SendPost for reliable email delivery solutions.